In the rapidly evolving field of mobile app development, providing users with a seamless and enjoyable experience is of utmost importance. The Ionic framework offers developers a powerful toolkit for creating cross-platform apps with native-like performance. However, like any technology, Ionic has its own challenges and considerations that need to be addressed.
One particular challenge involves the appearance of white space at the top and bottom of the app area on the iOS tabs page. This issue can detract from the overall user experience and undermine the professionalism of the app. Fortunately, there are simple steps that can be taken to resolve this problem and create a more immersive experience for users.
Understanding the Problem:
When using Ionic to create an iOS tabs page, users may encounter an undesired bounce effect and observe white space at the top and bottom of the app area. This issue occurs due to the default settings of Ionic’s tab component, which are designed to accommodate various screen sizes and orientations.
However, for those aiming for a more polished and refined app experience, the presence of white space can be disruptive. Thankfully, there is a solution that allows developers to remove this unwanted effect, resulting in a cleaner and more streamlined interface.
The Solution:
To address the issue of white space and eliminate the bounce effect on the iOS tabs page, follow the steps outlined below:
- Open your preferred code editor and navigate to the relevant Ionic project.
- Locate the app.scss file within the src/app directory.
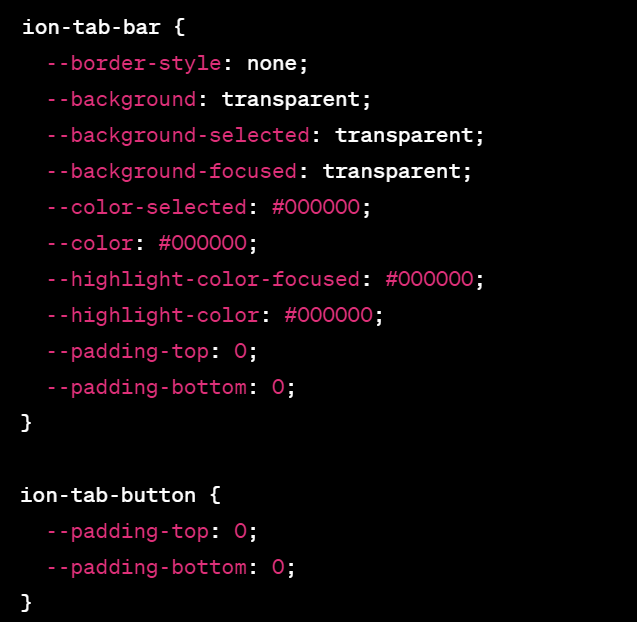
- Insert the following CSS code into the app.scss file:
- Save the changes and rebuild your Ionic project to witness the desired effects.

By implementing these CSS modifications, you can eliminate the undesired bounce effect and white space on the iOS tabs page, providing users with a more polished and immersive experience.
In the fiercely competitive landscape of mobile app development, even the smallest details can have a significant impact on user satisfaction and engagement. The presence of white space and bounce effects can detract from the overall professionalism and user experience of an app built with the Ionic framework.
By following the steps outlined in this guide, you can easily eliminate the bounce effect and white space on the iOS tabs page, resulting in a sleek and refined interface. Remember, delivering an exceptional user experience is crucial for app success, and paying attention to even the smallest details can go a long way in achieving that goal.
Stay tuned for more tips and tricks on optimizing your Ionic apps, as we continue to explore the world of mobile app development and share insights to help you create outstanding user experiences.

